
Bayware Web Interface
Bayware is a startup company that specializes in network solutions for private and public data centers. The company was launching its new product - Microprogram App Store (an enterprise tool for the admins) and needed a web interface design for it.
- Client: Bayware
- Services: UX/UI Design

My Role
After a thorough reserach was done and persona was developed, I identified the users pain-points and opportunities, developed information architecture and the site flow, produced sketches, wireframes and prototypes. I also created UI elements - dashboard icons before passing the project over to the visual designers abroad.
Challenges
These days the companies deal with slow, centralized configuration of their network systems that were set up for the pre-cloud era. BayWare delivers communication service as a microprogram allowing to instantly deploy any communication service-connectivity. The biggest challenge was to organize the site's complex content in a simple and structured way and to build a clear hieararchy of information.

Process
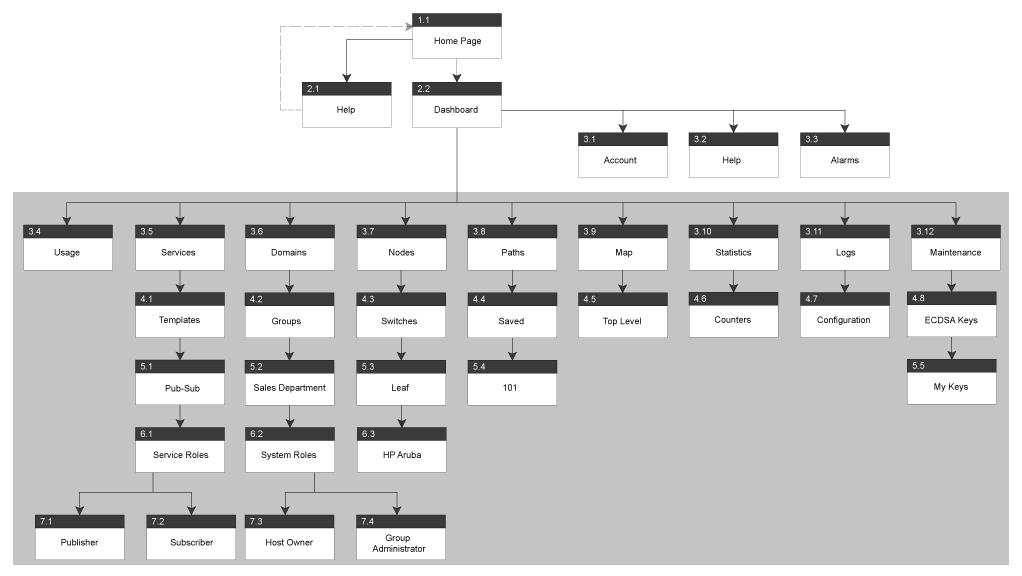
After the user surveys and persona studies were in place, I created an information architecture and the site map to determine the pages of the web application.

Wireframes
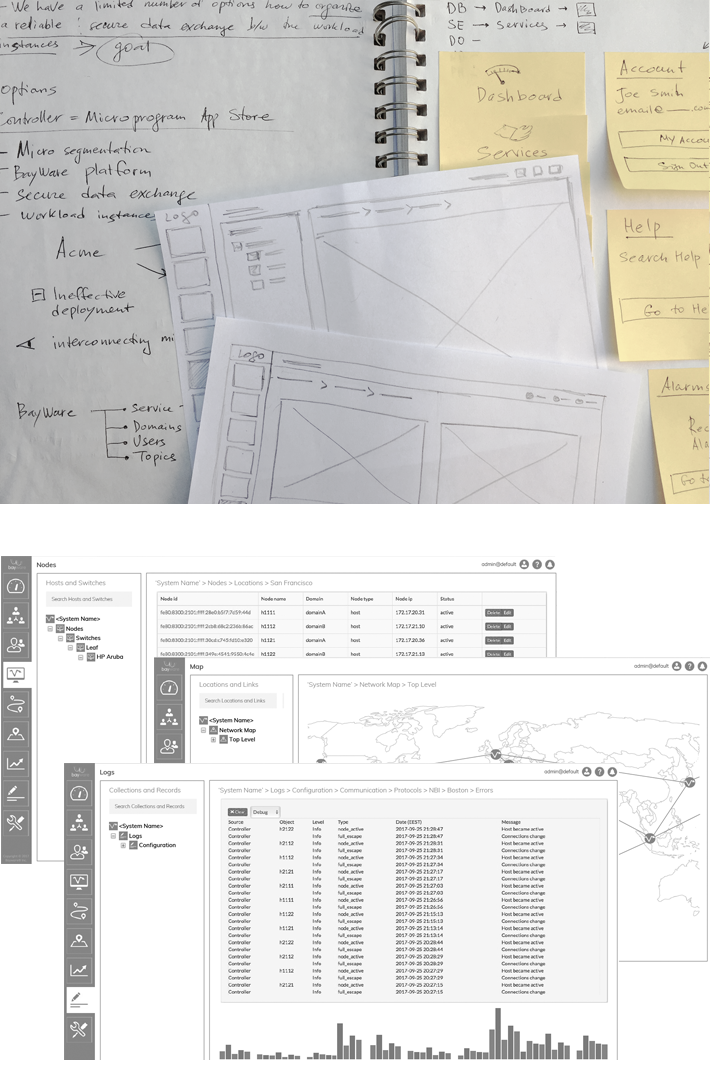
I have translated results of the previous stages into a coherent layout of the application by sketching the pages and then designing low-fidelity wireframes. All the while going back to the user research and making sure everyting is accounted for and the navigation path is clear and intuitive. Then the high-fidelity wireframes were created and after a few revisions a usability test was performed.

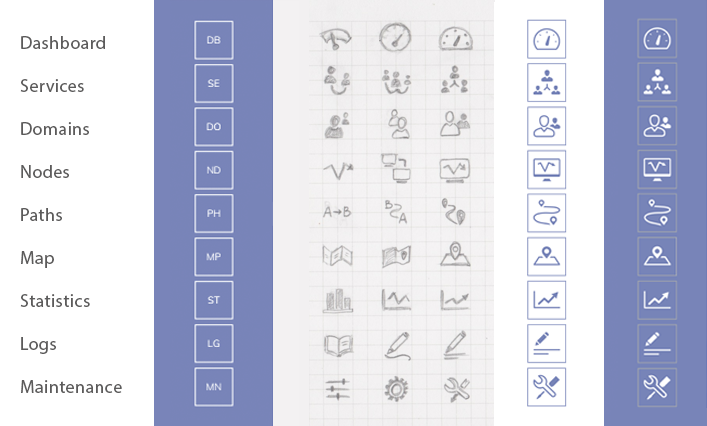
Dashboard Icons Design
In the early stages of design the dashboard icons were represented by the abbreviations of the services they provided. To further improve the visual appearance of the created wireframes, I designed a set of icons for the dashboard navigation to show them in a more pictorial way and give the essence of what each button
referred to.